¿Qué es el rediseño del sitio web?
El rediseño del sitio web, o la renovación del sitio web, es el proceso de recrear un sitio desde cero o usar plantillas para mejorarlo. Un sitio web rediseñado debe ser más atractivo para los usuarios ya que debería contar con información, navegación y gráficos actualizados y mejorados.
4 razones para rediseñar su sitio web
El sitio web de su empresa, ya sea una tienda de comercio electrónico o un sitio informativo, a menudo es donde los compradores, clientes y creadores de opinión se encuentran por primera vez con su organización. Un rediseño puede ser necesario para mantenerse competitivo y cumplir con los objetivos empresariales.
Mary Weisnewski, directora de Kite Brand Studio, un estudio de diseño y estrategia de servicio completo con sede en Seattle y Washington, DC, cita cuatro impulsores de la decisión de renovación del sitio web:
- Cambio en la estrategia del negocio: "si su estrategia empresarial cambia y los servicios o productos cambian, las audiencias pueden ser diferentes. Por lo tanto, el posicionamiento y los mensajes deben actualizarse e infundirse a todo el sitio web para conectarse con los usuarios", dice Weisnewski. Evalúe sus planes y canales de marketing en línea actuales, sus perfiles de beneficios y cómo puede mejorarlos como parte de la actualización de su sitio web.
- Desalineación de la marca: utilice la información de persuasión de los clientes para hacer evolucionar su marca y posicionar mejor a su empresa como líder del mercado del sector. "El sitio web es un punto de contacto clave y una herramienta que se comunica cognitiva y emocionalmente para introducir la organización, reforzar y fortalecer las relaciones existentes, y crear otras nuevas. La mejor experiencia en línea se alinea con todos los demás puntos de contacto, desde experiencias en persona hasta comunicaciones impresas. La arquitectura de la marca es una forma sistemática de presentar los productos y servicios al mundo exterior y abordar las necesidades de los diferentes públicos para reforzar la conexión y el compromiso de los usuarios".
- Defectos de diseño: "un sitio debe ser actual, contemporáneo y moderno en cuanto a los estándares actuales de diseño visual y experiencia del usuario. Cuando el diseño es antiguo y carece de sofisticación, los usuarios asumen que sus ofertas están al mismo nivel", observa Weisnewski. "Aborde las mejores prácticas de SEO e integre nuevas tecnologías, desde las ventas en línea hasta las herramientas de marketing y CMS".
- Experiencia de usuario (UX) insatisfactoria: "en última instancia, la historia y la experiencia deben brindar al usuario una experiencia significativa, que desencadene la acción deseada y deje una buena impresión, y, por lo tanto, impacte en los resultados", explica Weisnewski. "La experiencia del usuario es una gran prioridad para los motores de búsqueda, las tasas de conversión y para mantener a un usuario en el sitio. Un sitio web debe ser sencillo, fácil de usar, atractivo e informativo, todo lo cual está impulsado por el diseño".
"Desde el diseño hasta la facilidad de uso y la funcionalidad, el sitio debe ofrecer una experiencia sin problemas", destaca Weisnewski. "Debe ser apto para dispositivos móviles con un diseño receptivo, y estar listo para cumplir con el índice Mobile First Index de Google".
Jason Penrod, director creativo y de experiencia de usuario de Five, una consultora de diseño y estrategia con sede en Seattle, está de acuerdo en que la movilidad es lo que estimula la mayoría de los proyectos de rediseño de sitios web que ve que se llevan a cabo en este momento. "Hace solo cinco años, el diseño estaba orientado hacia el navegador web. Ahora, los dispositivos móviles han generado mucho trabajo de rediseño para nosotros y todos los demás en el negocio. Todos han intentado automatizar el respaldo del sitio web en un móvil receptivo, pero la verdad es que se debe diseñar con ese propósito en mente".
Penrod dice: "Tomemos a las organizaciones bancarias como ejemplo. Es fundamental que los usuarios tengan la misma experiencia en un teléfono, una tableta y una computadora portátil. La misma necesidad de una transición sin interrupciones de un dispositivo a otro es real para muchos tipos diferentes de sitios".
Si se pregunta si es momento de actualizar el diseño web de su organización, realice el siguiente cuestionario:
Una sola respuesta negativa puede significar que es momento de renovar su sitio web, aunque este sea relativamente nuevo.
¿Con qué frecuencia debería rediseñar un sitio web?
En general, debe actualizar el sitio web cada dos o tres años, pero la frecuencia de rediseño depende de su negocio y del entorno competitivo. Si su sitio web no proporciona el tráfico o la conversión que necesita, es hora de pensar en realizar cambios.
Según Penrod de Five, una vez que se toma la decisión de rediseñar, las personas tienden a querer hacer los cambios todos a la vez. Sin embargo, ha descubierto que a menudo tiene sentido incorporar nuevos elementos, probar y ver qué funciona, y adoptar un enfoque evolutivo en lugar de revolucionario.
"Las grandes empresas como Amazon tienen equipos de profesionales de la web para mantener las propiedades actualizadas", señala Penrod de Five. "Se actualizan con frecuencia, pero no modifican dónde están los botones ni realizan cambios radicales en la funcionalidad porque no quieren perder usuarios leales con modificaciones notables. En cambio, hacen modificaciones más sutiles con el tiempo, probando sobre la marcha".
Penrod agrega: "Para las empresas de nivel medio, es una lucha alcanzar a los peces gordos. Pueden saltar a un rediseño completo, pero, estratégicamente, eso podría ser un error que aliene a los usuarios".
El tiempo que se tarda en crear y publicar un sitio web totalmente renovado varía y depende del tamaño, la complejidad y la precisión del proceso del sitio. En promedio, un grupo de diseño o una empresa experimentada tarda cinco semanas en completar un rediseño completo de un sitio web de hasta 15 páginas. El presupuesto, el tamaño del comité de revisión, el proceso de aprobación y el trabajo preliminar afectan la duración del proyecto. Cuanto más complejo sea el sitio, más tiempo tardará el rediseño.
Costos de rediseño de un sitio web
Los costos de rediseño del sitio web dependen del alcance del proyecto y de si hace el trabajo en la empresa o contrata a un proveedor. Los costos de los proveedores pueden ser de $300 para un sitio pequeño y de hasta $15 000 y más para un sitio web complejo o de comercio electrónico.
Al igual que cualquier otro servicio, los costos de diseño y desarrollo del back-end varían en función de la reputación, el tamaño, las áreas de especialización y la experiencia de la empresa. Ya sea que el rediseño se maneje de manera completamente interna o con la ayuda de proveedores para parte del proyecto o para su totalidad, empiece por asignar un presupuesto realista al proyecto.
Plantillas de presupuesto de proyectos
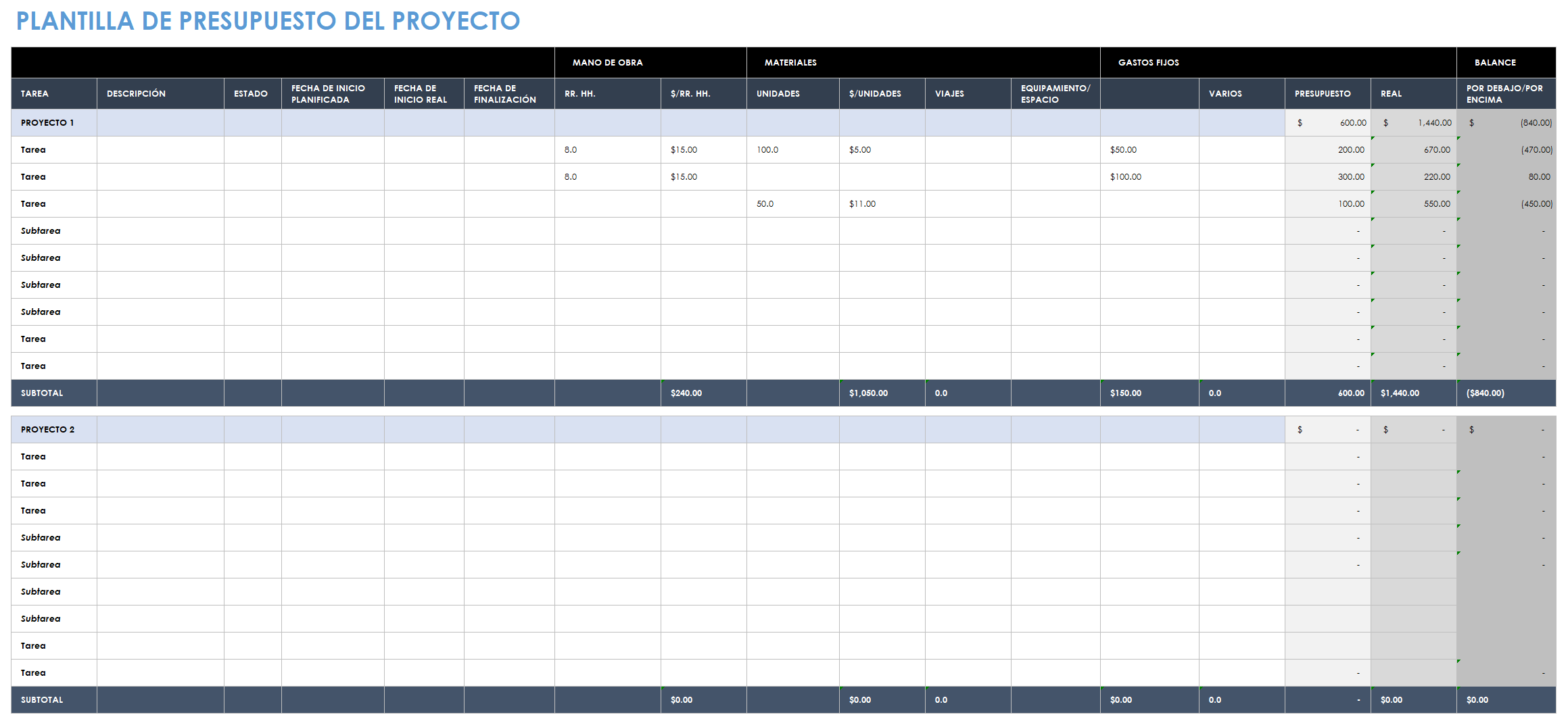
Simplifique la gestión de los presupuestos de rediseño del sitio web con esta plantilla de Excel. Vea y realice un seguimiento de los detalles y comparta el presupuesto con los miembros del equipo y las partes interesadas para aumentar la visibilidad del estado. Calcule los totales y la variación de cada elemento de línea para supervisar que el gasto del proyecto esté encaminado, y establezca notificaciones para recibir alertas cuando los gastos y el presupuesto no estén sincronizados.
Descargar la Plantilla de presupuesto de proyectos
Trabajar con proveedores de rediseño de sitios web
La mayoría de las organizaciones no tienen la experiencia, el tiempo ni el personal para dedicarse a un rediseño del sitio. Trabajar con un equipo externo suele ser la solución correcta, pero tenga en cuenta las ventajas y desventajas antes de comenzar una búsqueda de proveedores.
Las ventajas:
- Experiencia y ancho de banda: un proveedor especializado en el rediseño del sitio web tendrá el conocimiento, el personal dedicado y una red confiable de subcontratistas expertos para completar el proyecto.
- Construcción del consenso: Penrod de Five explica que, en su práctica, una perspectiva externa es crucial no solo para el rediseño de la web, sino para el negocio en general. "Las diferentes partes interesadas a menudo difieren en su misión. Como parte del proceso de descubrimiento, el trabajo del consultor es reunir a todos (los líderes de relaciones públicas, ventas y marketing) para acordar una misión común. Eso puede ser un activo invaluable más allá de su uso en el rediseño de un sitio web".
- Mantenerse actualizado con las últimas tendencias: la experiencia de usuario es un campo en constante evolución. Los profesionales deben estar al día con los avances para seguir siendo competitivos y, como tal, poder aportar esa experiencia a su rediseño.
- Proceso comprobado: las empresas de diseño web emplean un proceso comprobado para optimizar y disciplinar todas las partes móviles y las partes interesadas. Si no tienen un sistema, no los tenga en cuenta en su proceso de selección.
Las desventajas:
- Costos: la falta de transparencia sobre los costos finales es la ruina para muchas relaciones con los proveedores. Sea claro sobre los gastos finales.
- Requerimientos imprevistos: la pesadilla de proveedores y clientes por igual, la aparición de requerimientos imprevistos se produce cuando el alcance del proyecto, las entregas o las funciones crecen más allá del plan original, lo que obliga a la ampliación de los cronogramas y gastos.
- Expectativas ocultas: firme un contrato escrito para proveedores externos que indique claramente los requisitos y las expectativas, y confirme que haya un procedimiento claro para los pedidos de cambio y los costos asociados.
Realizar la debida diligencia, que incluye llevar adelante una investigación de antecedentes y enviar una solicitud de propuesta (RFP) aleja los problemas. Si es nuevo en el proceso de RFP, para obtener más información, lea "Escribir una solicitud ganadora para la propuesta y Conquistar el proceso en su empresa".
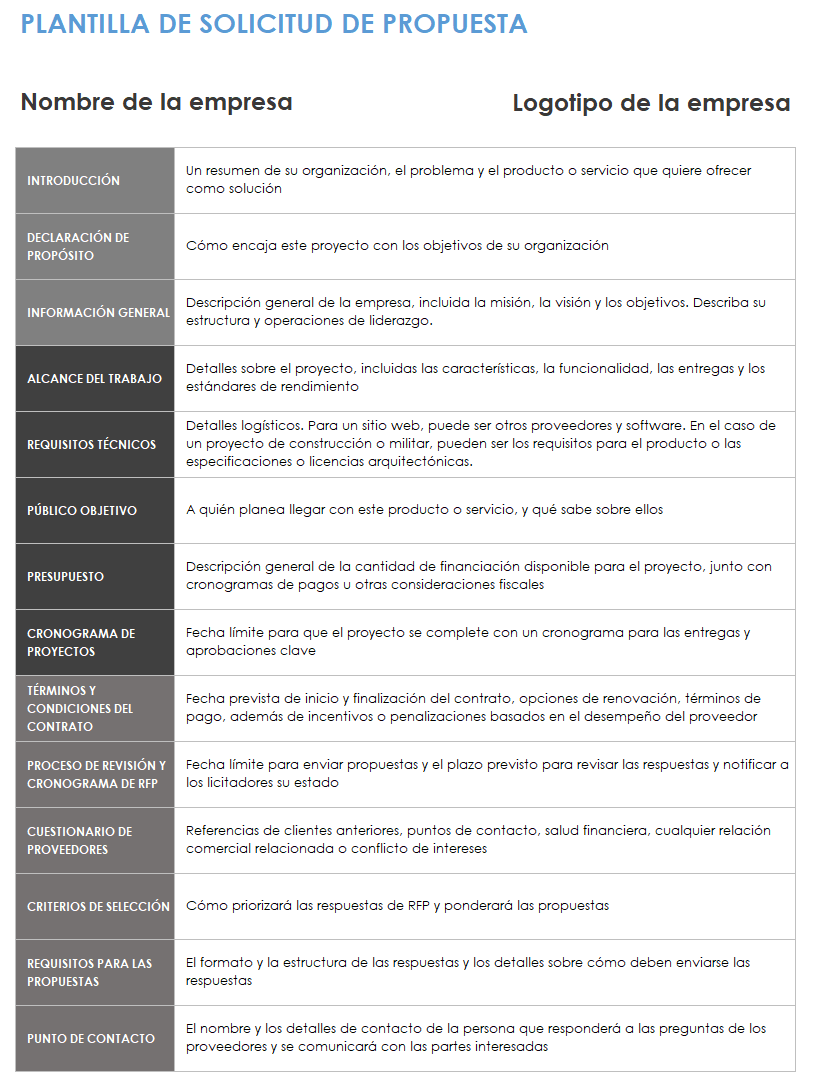
Plantilla de solicitud de propuesta
Utilice esta plantilla de RFP personalizable como herramienta para solicitar ofertas y proporcionar una explicación clara de sus necesidades. Esta plantilla de RFP incluye la oportunidad de que los posibles proveedores proporcionen información técnica, administrativa y financiera para ayudar a seleccionar la mejor agencia para su empresa.
Descargue la plantilla de solicitud de propuesta
Cómo establecer los objetivos de rediseño del sitio web
"Debería haber un objetivo para el rediseño del sitio web que sobresalga por encima de todos los demás", enfatiza Penrod. "Es mejor lograr ese propósito desde el principio". Llegar a ese objetivo único comienza con una investigación sólida que informa la decisión.
A continuación, le mostramos algunas estrategias y herramientas para establecer objetivos de rediseño del sitio web principal y secundario:
- Auditoría competitiva: investigar y analizar lo que hacen otros en su campo lo ayudarán a cumplir o superar la competencia. Encuentre una gran cantidad de información, herramientas y plantillas de análisis de competitividad leyendo "Plantillas gratuitas de análisis competitivo: obtenga información sobre los clientes y la competencia para hacer crecer su negocio".
- Auditoría de SEO del sitio web actual: una auditoría de SEO del sitio web analiza todos los aspectos de la visibilidad de búsqueda de su sitio. Una auditoría exhaustiva explica por qué la generación de tráfico es baja o por qué las ventas y las conversiones no están cerca de los objetivos o de la mejora.
- Utilizar los objetivos SMART: un enfoque SMART (específico, medible, alcanzable, relevante y oportuno) para establecer los objetivos del sitio web centrados en la consecución de resultados empresariales y no solo en la creación de un producto final estéticamente agradable. Para comenzar, revise "La guía esencial para escribir objetivos SMART".
- Comprender al público y a las personas objetivo: la elaboración de perfiles del público objetivo ayudará en gran medida a garantizar que la estética sea correcta y a comprender las preferencias. En el caso de los sitios de comercio electrónico, puede obtener información valiosa sobre el rango de precios que los clientes pueden pagar y las opciones de pago preferidas para que pueda ajustar sus ofertas en consecuencia. Si es nuevo en la elaboración de perfiles de clientes y personas, eche un vistazo a "Pasos sencillos para crear un comprador utilizando plantillas gratuitas de perfiles de clientes".
- Diseñar para un público objetivo: conozca al público objetivo para escoger elementos de diseño como el color, los estilos y las imágenes. Identificar las necesidades de ese público influirá en la forma en que comunica, el contenido que proporciona, los temas de contenido y la hora del día en que realiza publicaciones.
La definición de objetivos es una habilidad que los equipos pueden aplicar al rediseño del sitio web y otros aspectos del negocio para establecer el escenario que llevará al éxito. Aproveche la información y las plantillas con "Plantillas gratuitas de establecimiento y seguimiento de objetivos".
Plan de rediseño de sitios web en 6 pasos
Si bien hay diferencias en la forma en que los profesionales del diseño definen el proceso de rediseño de la web, la mayoría incluye la investigación, la planificación, el diseño, el desarrollo y la garantía de calidad. La clave para lograr objetivos a largo plazo es adoptar un enfoque iterativo que impulse la mejora continua.
"Un proceso optimizado es fundamental para mantenerse al día con los objetivos, los logros y las entregas según el objetivo", afirma Weisnewski de Kite Brand Studio. "Además, es esencial ayudar a que el cliente atraviese el proceso. Los proyectos de sitios web no solo son costosos, sino que también implican mucho tiempo para clientes que ya tienen responsabilidades a tiempo completo".
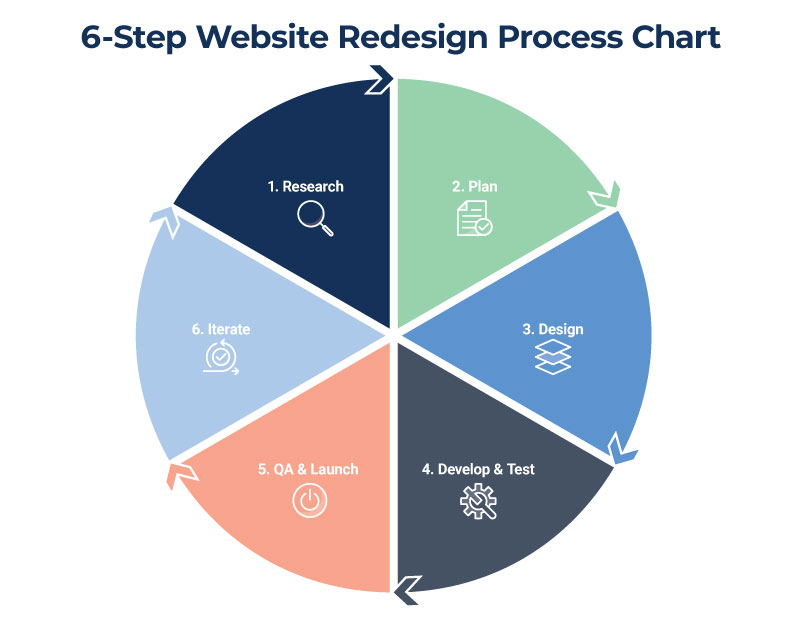
A continuación, le mostramos una descripción general del proceso de rediseño iterativo del sitio web de 6 pasos seguido de una lista de verificación detallada:
- Investigación: "Asegúrese de recopilar información por adelantado de todos los actores clave, aquellos que saben lo que el sitio debe hacer y los responsables de tomar decisiones que se involucran en cada hito", destaca Weisnewski. "Si no lo hace, puede haber sorpresas que desvíen el proyecto".
Asegúrese de crear un sitio basado en información práctica sobre sus competidores, objetivos, clientes y sitio web actual. Puede usar la herramienta gratuita de análisis de páginas de Google para crear un mapa de calor, que es un sistema codificado por colores que representa diferentes valores para mostrar el comportamiento de la página web del usuario. Una vez que haya reunido la información, escriba un resumen y cree una presentación. Si utiliza un proveedor externo, investigue a los posibles candidatos y envíe las RFP.
"Creo que la fase de descubrimiento es el aspecto más importante del rediseño del sitio web. Establece el escenario de cada pieza de diseño", explica Penrod. - Planificación: forme una estrategia, enumere los objetivos, revise las directrices de la marca, considere su contenido y defina un presupuesto, un proceso de aprobación y un cronograma realista. Para obtener ayuda con esa tarea, lea "Software creador de cronograma en línea".
- Diseño: "Gracias Apple", dice Penrod. "El énfasis de Apple en la estética ha penetrado toda la cultura del usuario. Ni siquiera se trata de información, se trata de lo visual. Si un sitio parece antiguo, los usuarios lo evitarán".
Los tableros de estado de ánimo o inspiración que muestran los colores, la tipografía y los estilos gráficos o fotográficos ayudan a las partes interesadas a comprender la dirección visual planificada para el sitio. Pueden usar el tablero para aprobar o sugerir cambios antes de que comience el proceso de diseño final.
Durante la fase de diseño, también definirá el plan de acción del sitio web. Eso incluye el desarrollo del mapa del sitio, los contornos reticulares, los diseños de la página y qué tecnologías o plataformas utilizará para rediseñar el sitio web. - Desarrollo y pruebas: una vez que tenga un diseño que funcione, es hora de probarlo. Envíe el sitio a un grupo selecto de usuarios que incluya a las partes interesadas. Examine cómo las personas perciben y utilizan su sitio o software, y pruebe cómo experimentan los visitantes el sitio web y si eso es diferente de la intención del desarrollador. Para explorar más este tema, y comprender las herramientas de datos, la investigación de datos, la recopilación y las pruebas A/B (comparando dos versiones de una página web para determinar un rendimiento superior), consulte la información y las herramientas en "Todo sobre la experiencia del usuario".
- Control de calidad y lanzamiento: durante esta fase, busque errores, fallas, enlaces rotos y puntos de fricción en el sitio. El objetivo del rediseño de un sitio web es crear un sitio rápido, limpio y mejorado que funcione según lo previsto. Pruebe el nuevo sitio web en todos los navegadores y en tantos dispositivos móviles como sea posible para garantizar que este funcione bien en todas las plataformas.
- Iteración: un enfoque iterativo es esencial para seguir siendo competitivo. Supervise la opinión y la experiencia de usuario, y actualice el sitio con regularidad. "La iteración requiere mucho tiempo, y es necesario encontrar un grupo confiable de usuarios para proporcionar comentarios, pero vale la pena por la calidad que se obtiene", aconseja Penrod.
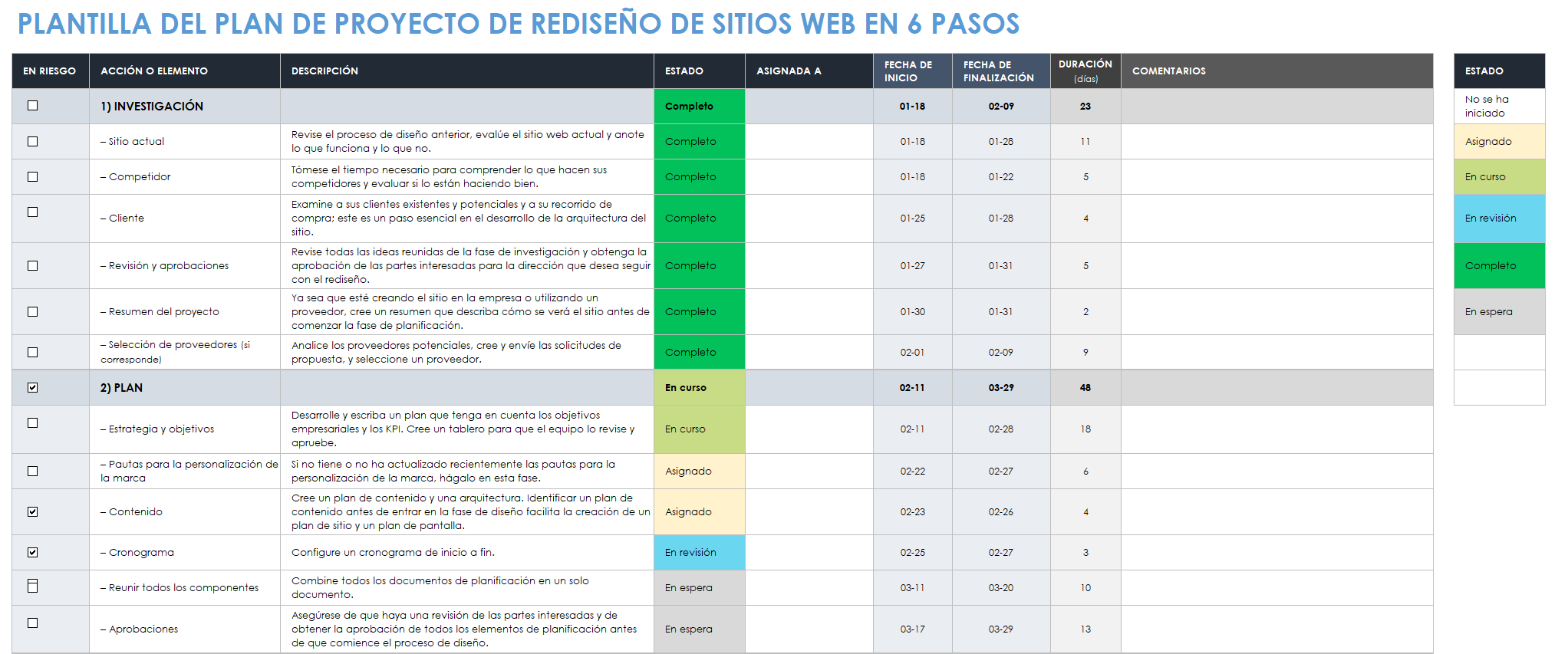
Plantilla del plan de proyecto de rediseño de sitios web en 6 pasos
Planifique, realice un seguimiento y visualice las tareas para cada fase de su proyecto en función del proceso del plan de proyecto del sitio web en 6 pasos utilizando esta plantilla con diagramas de Gantt y dependencias. La plantilla simplifica la identificación de los retrasos del proyecto, su impacto y la ruta para una recuperación rápida de los contratiempos. Centralice los contornos reticulares, otros activos y las comunicaciones en un lugar que sea accesible para todos.
Descargar la plantilla del plan de proyecto de rediseño en 6 pasos — Excel
¿Por qué seguir un proceso de rediseño del sitio web?
Un proceso establecido controla el proyecto en su totalidad y los detalles para ahorrar tiempo, dinero y progreso de manera más eficiente y lograr un sitio web bien diseñado y útil.
Entre los beneficios de un proceso de rediseño disciplinado se incluyen los siguientes:
- Evitar retrasos: si su sitio necesita lanzarse en una fecha específica, es esencial tener un proceso transparente con hitos y fechas establecidos.
- Cronograma y control de aprobaciones: a menudo, las personas aprobarán un diseño solo para cambiarlo repetidamente. Acelere el proceso y domine los costos al ser disciplinado en cuanto a los cronogramas, quién aprueba los elementos específicos y cuándo necesita las aprobaciones.
- Costos de control: evite que se desvíe el alcance, la mala gestión del tiempo y otras cuestiones que generan excesos en los costos.
- Controlar el contenido: contar con un plan de contenido ayuda a optimizar la cantidad de temas que necesita crear y garantiza que la copia sea adecuada para el público.
- Mejorar el rendimiento general: las tecnologías y el desarrollo web adecuados deben mejorar la funcionalidad y aumentar los tiempos de carga del sitio web.
- Ventas y conversión mejoradas: alinear los objetivos empresariales con el diseño y la funcionalidad debería atraer clientes más específicos a su sitio.
Obtenga más información sobre las formas de hacerse cargo de proyectos creativos complejos con "Herramientas esenciales para implementar y gestionar el proceso de flujo de trabajo creativo".
Prácticas recomendadas de expertos en rediseño de sitios web
"Los sitios web no son una propuesta única y estática", explica Penrod de Five. "La mejor práctica que puedo recomendar es mantenerse organizado mientras el proyecto está en curso y dedicarse a la evaluación y mejora continuas una vez que se lance el sitio".
A continuación, le mostramos algunos consejos de prácticas recomendadas relacionados con la marca, la experiencia de usuario, el diseño visual, el contenido, el SEO y el marketing:
Marca: fortalecer las relaciones
- Utilice su marca como filtro: "Todo lo que hace una organización debe girar en torno a la marca y filtrarse con la pregunta '¿Esta acción o comunicación cumplirá nuestra promesa de marca?"", recomienda Weisnewski. "Cada punto de contacto puede fortalecer o diluir la relación con la marca. Es por eso que la creación de la estrategia y el diseño de un sitio web debe crecer desde el punto de vista del usuario y cumplir con la promesa de la marca".
Experiencia de usuario/Funcionalidad: siga verificando
- Menos es más para el móvil: "Con el móvil, el exceso de palabras es complicado. Sea conciso", aconseja Penrod.
- Aproveche la búsqueda en el sitio: Penrod cree que un elemento que a menudo se pasa por alto, pero que es valioso, es la funcionalidad de búsqueda. "Es algo sutil, pero si la búsqueda es parte de su sitio, es una marca de profesionalismo que envía un mensaje positivo a los usuarios".
- Hable con los equipos de atención al cliente: para entender qué pasa con su sitio y ayudarlo a construirlo bien, Penrod recomienda hablar directamente con los representantes de primera línea, no con los gerentes. "Escuchan cuáles son los problemas del usuario real varias veces al día. Solucionar lo que le dicen que es un problema frecuente y dar un gran salto hacia el rediseño del sitio".
- Integración con terceros: compruebe que la integración con terceros funcione satisfactoriamente. La integración con la API permite el desarrollo de aplicaciones personalizadas que se conectan directamente con software de terceros, de modo que pueda agregar funciones o mejorar los procesos de negocios.
Diseño e imágenes: buscar impacto
- Busque lo mejor: es importante buscar inspiración, ya sea que esté diseñando el sitio usted mismo o que emplee a un proveedor. Mire otros sitios web y diseños ganadores para ver lo que es actual y moderno. Busque solidez en las funciones y elementos visuales, como fotos, infografías y videos, que, cuando se hacen correctamente, son excelentes para el SEO. Cuando considere el diseño, use colores contrastantes para obtener legibilidad e impacto en el sitio.
- Verifique y pruebe: esta es la lista de verificación para ayudar con la presentación visual del nuevo sitio web:
Contenido: brevedad y video
- Diseño de enlace con copia: "Desarrollar una copia de primer nivel en tándem con el diseño da como resultado un mayor compromiso, una voz auténtica y mensajes coherentes", destaca Weisnewski. "Mantener un resumen de las copias es importante, especialmente para los mensajes de alto nivel. Si un usuario no puede entender lo que hace una organización inmediatamente después de llegar a la página principal, ¡entonces es hora de volver al tablero de dibujo de posicionamiento!"
- Corte y copia clásica: Penrod dice que "En muchas ocasiones, sus colegas y él ven una cantidad impactante de contenido en el sitio web. A partir del análisis, puede eliminar lo que es obsoleto o no funciona. Manténgalo simple y utilice las mejores características de copia: consistencia, calidad, relevancia, experiencia y brevedad".
- Sí al video: Penrod es partidario del video. "Si bien puede ser apropiado para la marca que algunas organizaciones tengan videos con mucha producción, las redes sociales como Instagram han dado lugar a que los videos realistas sean aceptables y, a menudo, se prefieran, según los productos, los servicios y la audiencia".
SEO: un objetivo en movimiento
- Optimización de la búsqueda por voz: para 2020, la mitad de todas las búsquedas en línea se realizarán a través de la búsqueda por voz. Google y otros motores de búsqueda ahora ponen énfasis en la optimización de la búsqueda por voz.
- Optimización de Google Lens: otro objetivo de optimización es Google Lens, que utiliza la cámara de un teléfono móvil para identificar objetos y luego proporcionar información sobre ellos. La búsqueda visual ofrece una excelente oportunidad para mejorar la visibilidad de sus productos.
- Optimización del marcado de esquema: el marcado de esquema es el código que se agrega a su HTML y que ayuda a los motores de búsqueda a devolver resultados informativos. El marcado de esquema mejora los resultados del motor de búsqueda con fragmentos enriquecidos mejorados que se muestran debajo del título de la página.
- Un plan de blogs y redes sociales: con un buen plan de contenido que se centre en sus usuarios, puede escribir rápidamente contenido mucho más apropiado y relevante para el usuario que respalde a su negocio. Si necesita una plantilla de planificación, puede encontrar una que funcione para usted consultando "Las 61 mejores plantillas gratuitas de marketing de contenidos para impulsar el rendimiento".
Marketing: Todo gira alrededor de los datos
- Evalúe su software y su integración: el software mejora continuamente, y muchas soluciones integradas ofrecen las mejores opciones en una plataforma unificada. Pero la planificación integrada de recursos empresariales (ERP), la gestión de relaciones con los clientes (CRM), el sistema de gestión de contenidos (CMS), el comercio electrónico y las soluciones de marketing siguen en el horizonte. Mientras tanto, la integración sigue siendo necesaria para un flujo de información sin interrupciones y dar seguimiento a las interacciones con clientes potenciales y existentes.
- Pensamiento futuro: Penrod sugiere que al construir un sitio renovado, debe vigilar la promoción de las próximas iniciativas empresariales.
- El inbound marketing sigue rigiendo: al crear contenido que aborde las necesidades y problemas de sus clientes previstos, llegará a clientes potenciales calificados a medida que genera credibilidad y confianza en su negocio.
- Seguimiento de métricas: saber cómo funciona su sitio tiene sentido. Use la siguiente lista de verificación para ayudar con la evaluación
¿Los consejos finales de nuestros expertos? Manténgase organizado y asegúrese de informar a los miembros del equipo sobre lo que está sucediendo en cada paso del proceso de rediseño del sitio web.
Optimice su proceso de rediseño de sitios web con la gestión del trabajo en tiempo real en Smartsheet
Los mejores equipos de marketing saben lo importante que es tener una administración efectiva de las campañas, operaciones creativas consistentes y una logística de los eventos confiable. Smartsheet lo ayuda a ser exitoso en los tres frentes, para que sea más eficiente y que logre más. La plataforma Smartsheet facilita la planificación, la captura, la gestión y la creación de informes sobre el trabajo, desde cualquier lugar, lo que ayuda a su equipo a ser más eficiente y lograr más. Cree informes sobre las métricas clave y obtenga visibilidad en tiempo real acerca de trabajo gracias a informes, paneles y flujos de trabajo automatizados diseñados para ayudar a su equipo a mantenerse conectado e informado. Cuando los equipos tienen claridad sobre el trabajo en curso, pueden lograr mucho más en menos tiempo. Pruebe Smartsheet gratis hoy mismo.